Internet

Gestaltungsraster
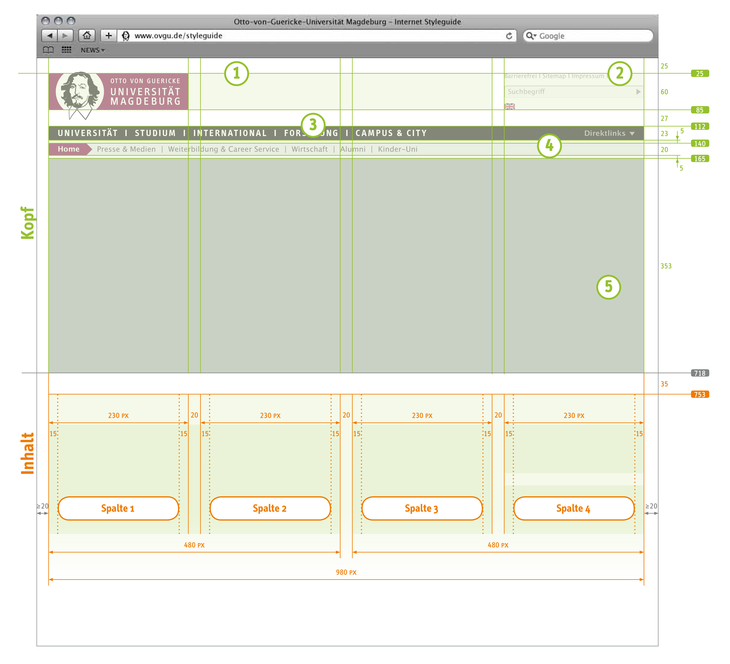
Das Layout erscheint im Browserfenster zentriert und basiert auf einem Raster aus vier Spalten fester Breite und gliedert sich primär in die Bereiche Kopf und Inhalt.
Kopfbereich/Logobereich
- Hilfsmenü
- Hauptnavigation (fest definiert)
- Kombination aus Navigationspfad und Unternavigation in Form von Textzeilen
- Header - Der Kopfbereich schließt mit dem Header bzw. der Unternavigation ab.
Inhaltsbereich
- konkrete Informationen in Text, Bild und Ton
- Modularer Aufbau: Artikel, Ticker, Galerien, Multimedia- und Infoboxen, Anzeigen, etc.
- Variable Aufteilung der vier Spalten in Haupttext oder Marginalbereich

Der Inhaltsbereich erstreckt sich in der Breite über ein vierspaltiges Raster und gliedert sich in Haupttext und Marginalbereich. Ein Abstand von 35 px zwischen Kopf und Inhalt trennt beide optisch klar voneinander ab. In diesem Bereich oberhalb des Textrahmens befindet sich nur die Zeile mit den Artikelservices.
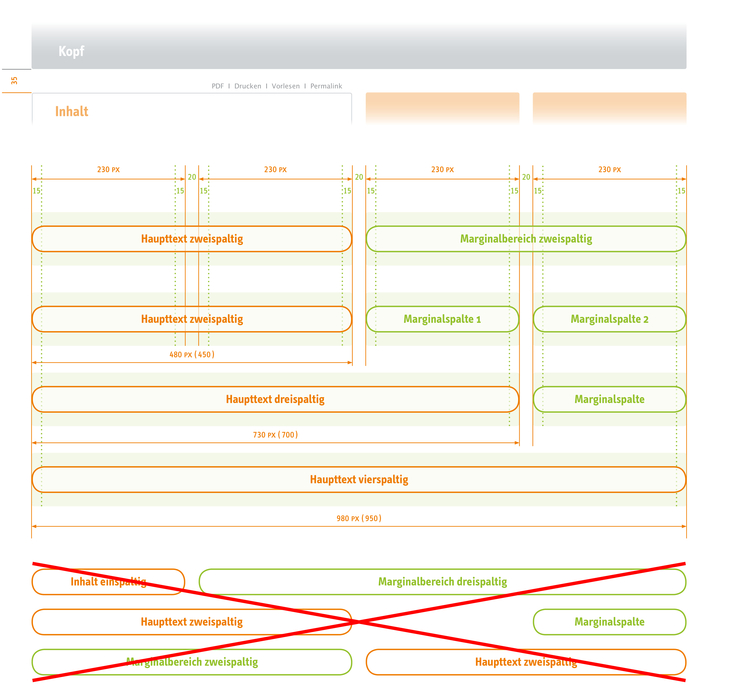
Haupttext
- Begrenzung durch Rahmen, daher Texte seitlich je 15 px eingezogen
- belegt stets die linken Spalten im Layout
- linksbündig ausgerichtet
- Breite über zwei, drei oder vier Spalten
Marginalbereich
- rechts im Layout
- Breite maximal zwei Spalten
Ausgeschlossene Anordnungen
- einspaltiger Haupttext
- unbelegte Spalten zwischen Haupttext und Marginalbereich
- Marginalspalten links vom Haupttext

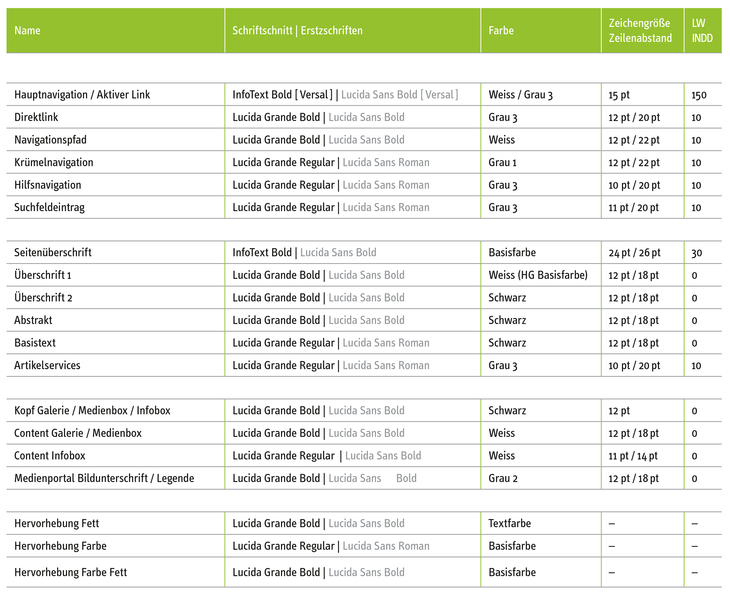
Typografie
Für die imagerelevante Typografie in der Hauptnavigation und bei der Seitenüberschrift wird die Type InfoText verwendet, die als Webfont eingebunden werden kann.
Systemschrift
Für alle anderen Formate empfiehlt sich die Systemschrift Lucida Grande bzw. deren Ersatzschriften Lucida Sans oder Lucida Sans Unicode.

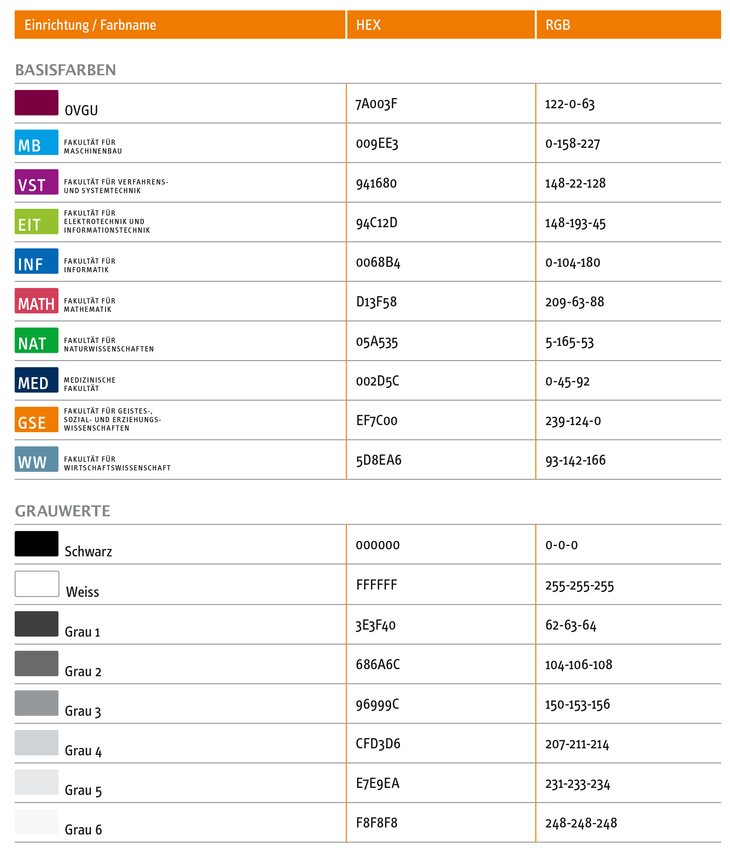
Farbe
Der Gestaltung genügen die hier aufgeführten Farben. Es werden darüber hinaus keine weiteren Farben benötigt. Die Palette unterscheidet die Basisfarben der Universität bzw. der Fakultäten von Grauwerten inklusive Schwarz und Weiß. Rastertöne sind nicht zulässig. Referenzfarbraum: sRGB IEC 61966-2.1
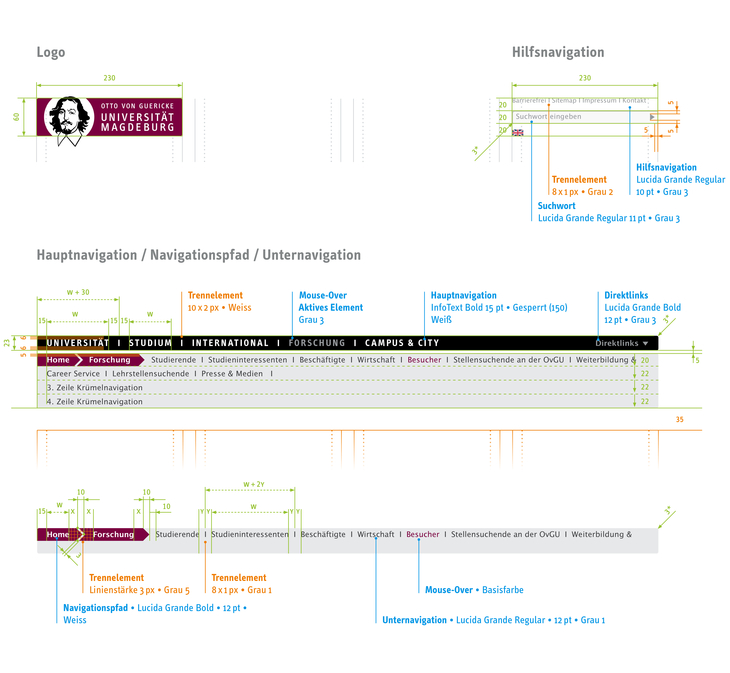
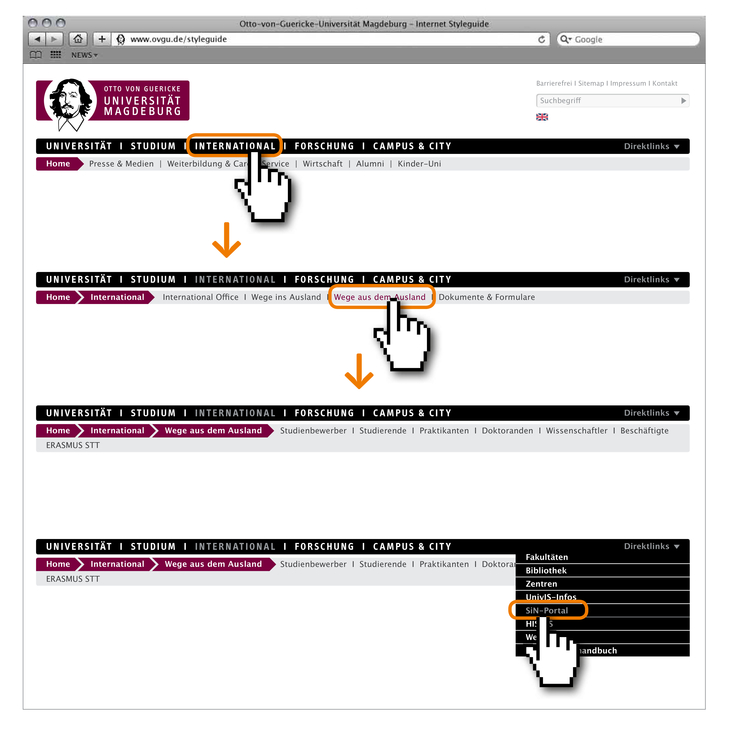
Navigationsprinzip
Hauptnavigation, Navigationspfad, Unternavigation
- Die zeilenförmige Kombination von Navigationspfad und Unternavigation ermöglicht schnelles, komfortables Navigieren mit aktueller Kontextanzeige
- Angewählte Hauptnavigationselemente werden in den Navigationspfad übernommen und in der Hauptnavigation als aktives Element gekennzeichnet
- Bei Maus-Over werden Elemente der Unternavigation in der jeweiligen Basisfarbe hervorgehoben
- Der Navigationspfad ist eine in Basisfarbe unterlegte Textzeile, die dem Benutzer den Kontext des aktuellen Elements anzeigt und über die zu den übergeordneten Kategorien gesprungen werden kann
- Die Zahl der Zeilen in der Unternavigation ist variabel
- Direktlinks Teil der Hauptnavigation Springen zu ausgewählten Inhalten
- Bei Mouse-Over werden Elemente grau hervorgehoben

Logo
einspaltig, linke Spalte, oben
Hilfsnavigation
einspaltig, rechte Spalte, oben
Hauptnavigation
- vierspaltig unterhalb des Logos
- Elemente fix definiert
- Direktlinks rechts als Aufklappmenü
Navigationspfad/Unternavigation
- vierspaltig unterhalb der Hauptnavigation
- Anzahl der Zeilen variiert nach Bedarf
- Navigationspfad Hinterlegung: Basisfarbe
- Unternavigation = Textzeile mit Unterkategorien
- Bei Kopfbereich ohne Header schließt die Unternavigation den Kopfbereich nach unten ab
Maße in Pixel
*Eckradius aller Grundflächen = 3 px